
New Sample - How to use a subform as a Dynamic Pick list for all your fields (Ver. 8.2.0.1686)
Download Dynamic Picklists Sample
CTRL-F10, Dynamic Lookup, Open related, Lookup Fields, Multibox... So many attempts on trying to achieve the same thing and so much ingenuity invested to try to work around the "default" functionality.
In DE8 we give the power over to you! Instead of making a lot of "flawed" fixed functionality like the Swiss Army Knife Multibox or the PDF printer that did everything from exporting to Excel via HTML export to PDF but never did any of them .... really.
Now we expand your toolbox and allow you to make the inner workings of your app.
Some of this functionality has been there for close on two years now, but it is first now it all is starting to come together. When you can combine, hiding, showing, moving, setting and reading values from fields, buttons, labels. Execute Queries and scripts that can do all of the above and also do a little "evaluation" of what it is doing you kind of can do really ANYTHING!
Over the next couple of months we will showcase you how to really use DE8 and you will quickly realise that this product is anything but a glorified and "spruced" up version of preceeding DFWs.
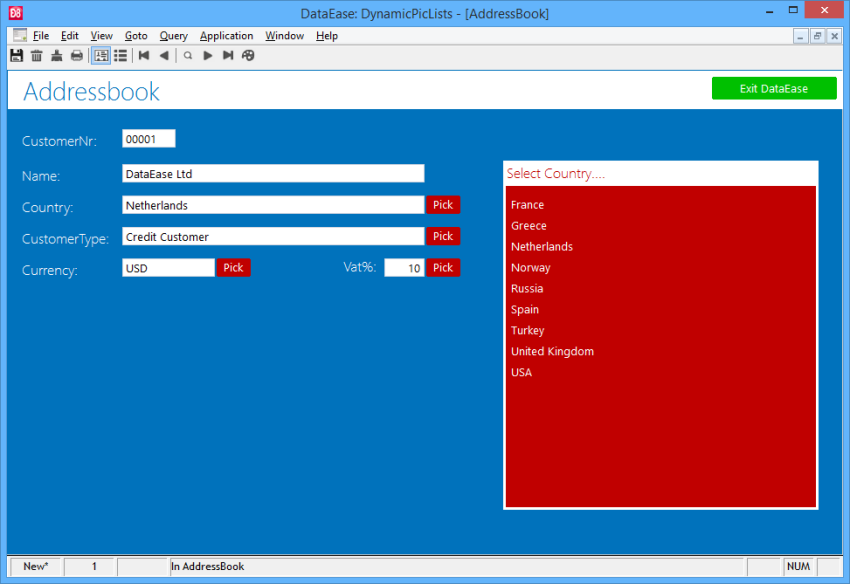
In this sample we use a Subform as a dynamic Pick list, and we use the same one for all the fields.
We simply use a hidden relational field called "Category" and use the new SetValue() to force a value into it. When we force a value into a field it will be like you typed into it and hit enter so it force the
relational even to be triggered and "hey" the subform is updated.
We hide and move all the objects into postion in the Manip virtual field that is fired the moment the form is loaded, and then we are ready.
We have a "shared" table for all the picklists we want to use and then basically we change the content of the picklist by setting the different "keyword" for each
picklist. When we have set the correct keyword, we simply show the picklist with SetState("Picklists",1) and we have go:
The Script on Country Pick button is like this:

SetValue("Category","Country")+SetVar("FieldToSet","Country")+SetState("PickLists",1)+SetLabelText("PicklistHeading","Select Country....")
Then we simply change Country to CustomerType on the next button. You can also see that we use a global variable to tell the Picklist where to set
the value when it is selected.
The picklist use a OML clicked event to set the value back and hide itself again, but we could as easily have used a Tranparent button and put on top of the choice.
We also use a virtual field in the Subform so it won't steal our clicked event by getting focus into the Editable field.
The OML event look like this.
define "retval" text .
retval := SetValue(GetVar("FieldToSet"),value) .
retval := SetState("PickLists",0) .
Have a go!
This sample just brush the surface on the possibilities of what you can use this for. Imagine creating the same but with Dropdown menus? i.e. dynamic menus?
We will soon publish an ExecDQL editor based around this theme so if you want to beat us to it you have to get going now ;-)